Вуе.јс је врло импресиван и реактиван ЈаваСцрипт фронт-енд оквир који се користи за брз и лак развој фронт-енд веб страница. Овај пост ће научити о својству сата које је један од најважнијих концепата.
Вуе.јс пружа својство сата за гледање променљиве, а при промени те променљиве омогућава нам покретање функције тако да можемо да направимо динамичку интеракцију. Покушајмо на примеру и остваримо неку динамичку интеракцију користећи својство Вуе Ватцх.
Пример
Прво ћемо покушати да променимо неку променљиву кликом на дугме, а затим ћемо помоћу својства ватцх гледати ту променљиву и изменити неку другу променљиву да бисмо извршили динамичке промене на веб страници.
Прво, претпоставимо да имамо две променљиве.подаци ()
ретурн
буттонБоол: тачно,
боја црвена"
И повезали смо променљиву „буттонБоол“ елементом дугмета у предлошку.
Ово је страница за тестирање
Кликом на дугме желимо да променимо боју позадине, рецимо, одељења. Дакле, прво креирајте див у шаблону.
Ово је страница за тестирање
Хајде сада да креирамо својство сата и променимо стање променљиве „боја“ при промени променљиве „буттонБоол“.
гледати:буттонБоол ()
ово.боја = !ово.боја;
У реду! Последњи корак је промена класе див-а на промени променљиве боје. Дакле, учинимо то користећи функцију везивања класе Вуе.јс.
Ово је страница за тестирање
Овде сам управо доделио класу „црвена“ ако је стање променљиве „боја“ тачно, у супротном „зелена“ ако је стање променљиве боје „нетачно“, а класа „кутија“ је додељена у сваком случају.
ЦСС за давање ширине, висине и боје позадине див-у је следећи.
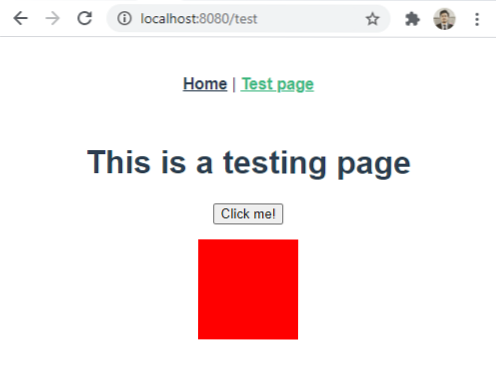
У реду, након што завршим са кодирањем, моја веб страница би била оваква.

Сада, кад год кликнем на дугме, боја позадине оквира би се требала променити.

И можете бити сведоци у гиф-у изнад, боја див-а се мења притиском на дугме. То је невероватно, тачно!
Дакле, на овај начин можемо да користимо Вуе Ватцх за динамичну интеракцију на веб страници.
Закључак
У овом посту покушали смо да променимо стање неке променљиве на клик или промену неке друге променљиве помоћу својства ватцх Вуе.јс. Такође смо извршили неке динамичне промене на веб страници. Видели смо да смо кликом на дугме, у атрибуту он-цлицк, променили стање променљиве и показали да је својство ватцх посматрало променљиву и извршило неку радњу попут промене стања неке друге променљиве.
 Phenquestions
Phenquestions