Вуе.јс је прогресивни јавасцрипт оквир који се користи за изградњу корисничког интерфејса (корисничког интерфејса) и СПА-а (апликације на једној страници). Можемо започети изградњу веб апликација у Вуе-у.јс са основним знањем ХТМЛ-а, ЦСС-а и Јавасцрипта. Вуе.јс је направљен комбиновањем најбољих карактеристика из већ постојећих оквира Ангулар и респонсе. Програмери воле да кодирају и осећају слободу и удобност док граде апликације у Вуе-у.јс.
Овај приступ заснован на компонентама је у основи инспирисан и изабран из РеацтЈС-а. Код пишемо у облику компонената да бисмо могли да га увеземо и поново употребимо где год нам затреба. Вуе.јс нуди компоненту од једне датотеке, што га чини лако повезаним и поновним кодом.
Вуе.јс нуди најбољи приступ заснован на компонентама, попут онога што програмеру треба; може га наћи у синглу .вуе датотека. Програмери се осећају тако пријатно и лагодно када не морају да брину или се побрину за додатну структуру компоненте.
У овом чланку ћемо погледати компоненту једне датотеке која има .вуе екстензија. Дакле, погледајмо врло једноставан пример Вуе компоненте и разумемо га.
мессаге Свет
Ово је врло једноставан и основни пример Вуе компоненте. У којој можемо видети да је код подељен у три слоја. Ова трослојна синтакса је најбољи део Вуе-а.јс. Задовољава раздвајање бриге која је још увек у једном једином .вуе датотека. Имамо наш шаблон (ХТМЛ), логику у Јавасцрипту и стил унутар компоненте.
- Предложак
- Скрипта
- Стил
Предложак
У ову ознаку шаблона уписујемо наш ХТМЛ код. И у ово можемо повезати променљиве користећи Вуе.јс синтакса везивања података, а у ово можемо додати и неке друге функционалности користећи Вуе.јс је обезбедио синтаксу за одговарајуће функционалности.
Скрипта
Ово је одељак у који можемо да напишемо логику компоненте у јавасцрипт пратећи синтаксе Вуе.јс. Овде иду све функционалности и логика неке компоненте. На пример,
- Увоз осталих компонената и потребних пакета.
- Декларација променљиве
- Методе / функције
- Куке животног циклуса
- Рачунарска својства и посматрачи
- И тако даље…
Стил
Овде записујемо стил у ЦСС компоненте или можемо користити било који претпроцесор који желимо да користимо.
Ово је само увид у компоненту у Вуе-у.јс. Погледајмо мало употребу, организацију и проток података између компоненти.
Увоз и употреба компоненти
Да бисмо користили компоненту, прво морамо да је увозимо. Иначе, како Вуе.јс знају за то? Компоненту можемо једноставно увести додавањем израза „Увоз“ на почетку ознаке скрипте и декларацијом те компоненте у објекту „компоненте“, користећи следећу синтаксу.
Након успешног увоза компоненте, можемо је користити у оваквом предлошку
Овако једноставно можемо увести и користити компоненту у било којој другој компоненти.
Организовање компонената
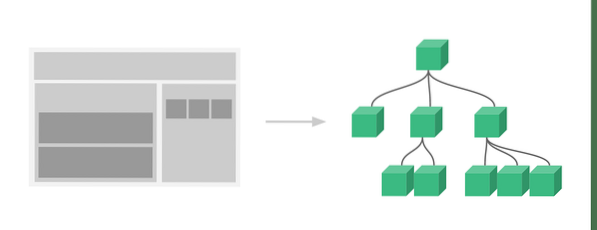
Као и било која друга апликација, организација Цомпонентс делује као угнежђено стабло. На пример, једноставна веб локација која укључује заглавље, бочну траку и неке друге компоненте у контејнеру. Организација компоненте би била оваква.

Слика од Вуе.јс званични документи
Проток података између компонената
Постоје две врсте протока података између компонената: Надређена компонента подређеној компоненти
Податке из родитељске компоненте можемо послати подређеној компоненти користећи реквизите: Подређена компонента родитељској компоненти
Податке можемо послати емитовањем догађаја из компоненте Цхилд и преслушати га на другом крају (Надређена компонента).
Окончање
У овом чланку смо прошли читав пут разумевања основне компоненте у Вуе-у.јс на његову употребу, хијерархију, организацију и имплементацију увоза, употребе и знања о комуникацији између компоненти. Овај чланак покрива велики обим компонената, али ипак постоји много детаљног знања о компонентама. Дакле, слободно посетите Вуе.јс званични документи за више информација.
 Phenquestions
Phenquestions


