Својство Цомпутед се обично користи за израчунавање података из неких других података. Познат је по својој реактивности, јер кад год се променљива укључена у неко израчунато својство промени, цело својство се прерачуна.Овај пост ће научити да прослеђује параметар у израчунато својство и видеће како се користи Вуе израчунато са параметар. Пре него што започнемо са прослеђивањем параметара у израчунато својство, прво да схватимо израчуната својства пролазећи кроз пример.
Примери
Претпоставимо да у нашој Вуе компоненти имамо две променљиве под називом „фирстНаме“ и „ластНаме“:
//…подаци ()
ретурн
име: "",
презиме: ""
,
//…
Рачунато својство
Желимо да израчунамо својство „пуно име“ које ће комбинирати „прво име“ и „презиме“ и поново израчунати пуно име кад год се промени било која од две променљиве „прво име“ и „презиме. Дакле, израчунато својство за израчунавање пуног имена би било овако:
//…израчунато:
пуно име()
врати ово.фирстНаме + "+ ово.презиме;
//…
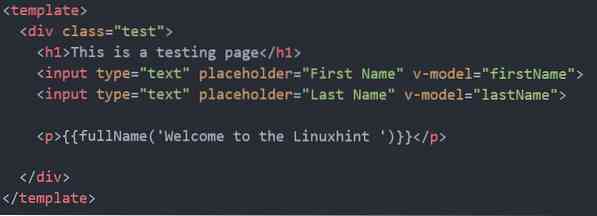
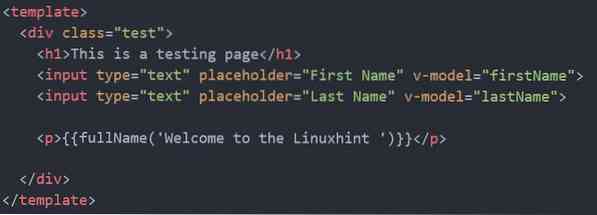
Хајде сада да креирамо нека поља за унос и да повежемо променљиве „фирстНаме“ и „ластНаме“ са пољима за унос, а такође повежемо својство „фуллНаме“ у ознаци 'п' да бисмо видели тренутну промену промене првог анимеа последњег име. ХТМЛ део ове компоненте биће овако:
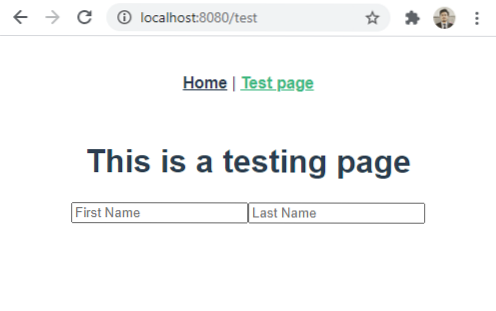
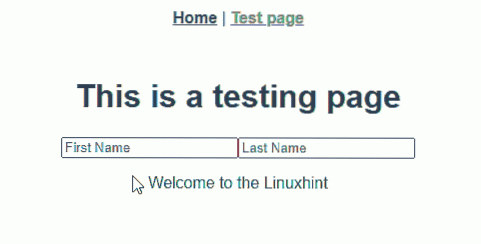
У реду! Након свих ових подешавања, погледајмо нашу веб страницу.

Ако сте успешно написали исправан код и покренули га, требало би да имате и два поља за унос на вашој веб страници. Покушајмо да укуцамо име и презиме и видимо да ли се својство „фулНаме“ израчунава или не.

Овде на снимку екрана датом горе, можете бити сведоци чудесне реактивности Вуе-а.јс користећи израчунато својство. Такође можете бити сведоци да то није попут гледања једне променљиве и промене вредности неке друге променљиве. Ипак, надгледа сваку променљиву која је укључена у израчунато својство и поново израчунава „ластНаме“. Погледајмо како можемо проследити параметре у израчунато својство и користити га.
Прослеђивање параметара у рачунско својство
За прослеђивање параметара у израчунато својство, само прослеђујемо параметре као и за функцију. На пример, у шаблону, када смо везали променљиву „ластНаме“, желимо да проследимо неки низ, па би део шаблона наше компоненте био овако:
Сада се у израчунатом својству прослеђени параметар може користити користећи следећу синтаксу.
израчунато:пуно име()
повратна порука1 =>
врати '$ мессаге $ ово.фирстНаме $ ово.презиме'
На овај начин можемо прослеђивати параметар израчунатом и добити га у својству и користити га.
Ако поново погледамо нашу веб страницу и укуцамо Име и презиме, можете имати исту функционалност и реактивност, али овај пут је параметар прошао.

Овако је једноставно и лако проследити израчунати параметар својства и користити га.
Закључак:
Израчунато својство је врло моћна карактеристика Вуе-а.јс, и научили смо да нам добро дође када их морамо променити када се промене њихове зависности. Научили смо да преносимо параметар и користимо га у израчунатом својству.
 Phenquestions
Phenquestions