Лоцирање и одабир елемената са веб странице је кључ за стругање веба помоћу селена. За лоцирање и бирање елемената са веб странице можете да користите селекторе КСПатх у програму Селениум.
У овом чланку ћу вам показати како лоцирати и одабрати елементе са веб страница помоћу КСПатх селектора у Селенијуму са библиотеком Питхон Селениум. Па, кренимо.
Предуслови:
Да бисте испробали наредбе и примере овог чланка, морате их имати,
- Линук дистрибуција (по могућности Убунту) инсталирана на вашем рачунару.
- Питхон 3 инсталиран на вашем рачунару.
- ПИП 3 инсталиран на вашем рачунару.
- Питхон виртуаленв пакет инсталиран на рачунару.
- Мозилла Фирефок или Гоогле Цхроме веб прегледачи инсталирани на вашем рачунару.
- Морате знати како инсталирати Фирефок Гецко управљачки програм или Цхроме веб управљачки програм.
Да бисте испунили захтеве 4, 5 и 6, прочитајте мој чланак Увод у селен у Питхону 3. На ЛинукХинту можете пронаћи много чланака о осталим темама.цом. Обавезно их прегледајте ако вам је потребна помоћ.
Постављање директоријума пројеката:
Да бисте све организовали, направите нови директоријум пројеката селен-кпатх / као што следи:
$ мкдир -пв селениум-кпатх / управљачки програми
Дођите до селен-кпатх / директоријум пројекта како следи:
$ цд селениум-кпатх /
Креирајте Питхон виртуелно окружење у директоријуму пројекта на следећи начин:
$ виртуаленв .венв
Активирајте виртуелно окружење на следећи начин:
$ извор .венв / бин / активирати
Инсталирајте библиотеку Селениум Питхон користећи ПИП3 на следећи начин:
$ пип3 инсталирајте селен
Преузмите и инсталирајте све потребне веб управљачке програме у возачи / директоријум пројекта. У свом чланку сам објаснио поступак преузимања и инсталирања веб управљачких програма Увод у селен у Питхону 3.

Набавите КСПатх Селецтор помоћу Цхроме Девелопер Тоол:
У овом одељку ћу вам показати како да пронађете селектор КСПатх елемента веб странице који желите да изаберете помоћу Селениум помоћу уграђеног алата за програмере веб прегледача Гоогле Цхроме.
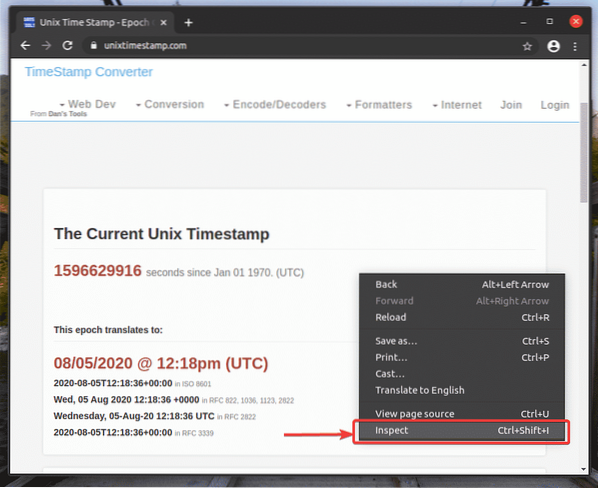
Да бисте преузели селектор КСПатх помоћу веб прегледача Гоогле Цхроме, отворите Гоогле Цхроме и посетите веб локацију са које желите да извучете податке. Затим притисните десни тастер миша (РМБ) на празно подручје странице и кликните на Прегледајте отворити Цхроме Девелопер Тоол.
Такође можете притиснути

Цхроме Девелопер Тоол треба отворити.
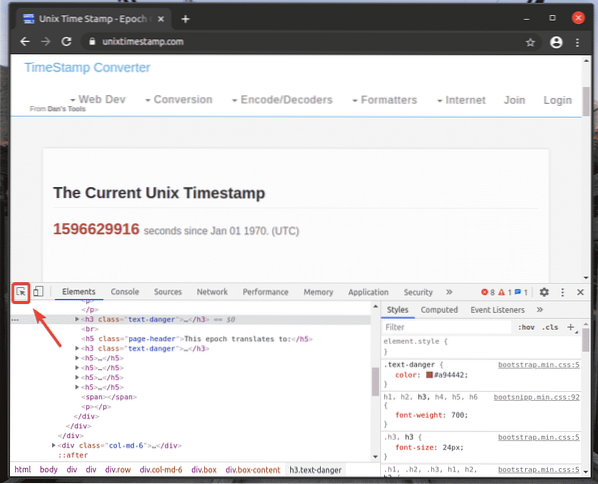
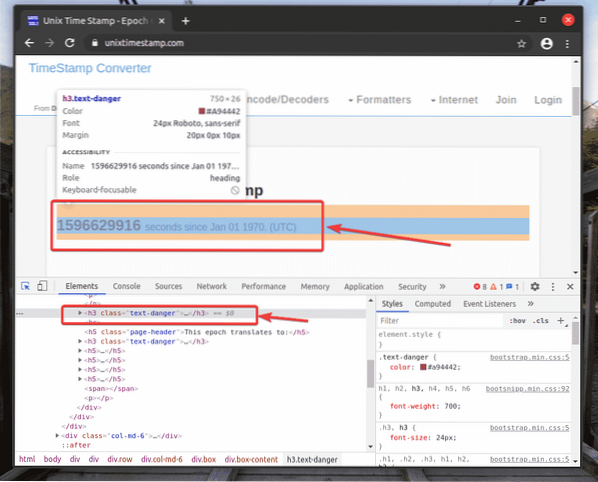
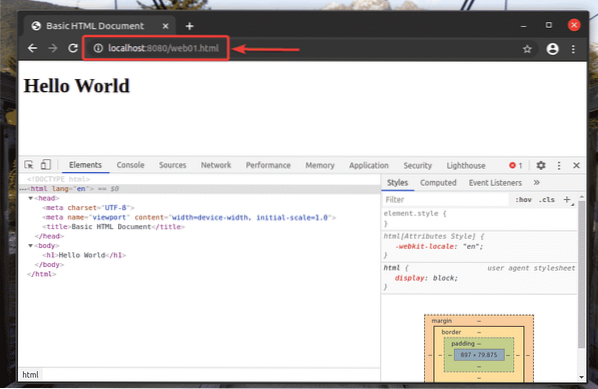
Да бисте пронашли ХТМЛ приказ жељеног елемента веб странице, кликните на Прегледајте(
), као што је означено на снимку екрана испод.

Затим задржите показивач изнад жељеног елемента веб странице и притисните леви тастер миша (ЛМБ) да бисте га изабрали.

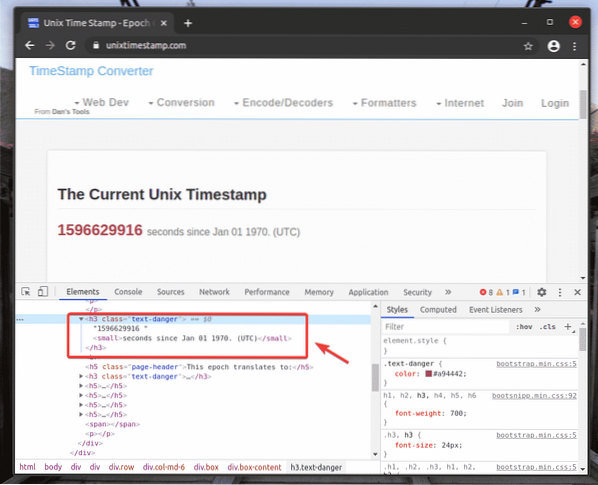
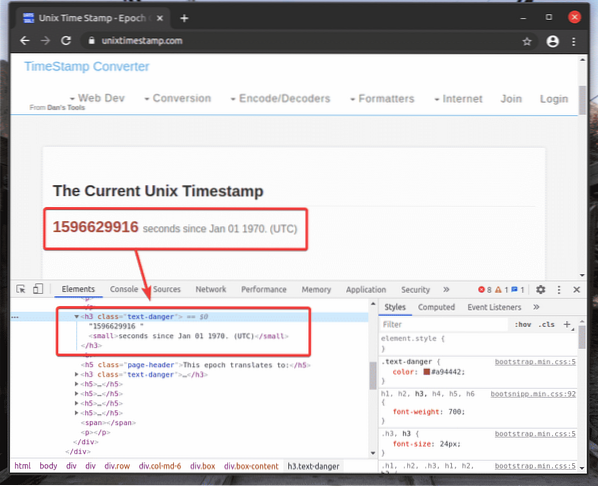
ХТМЛ приказ веб елемента који сте изабрали биће истакнут у Елементи на картици Цхроме Девелопер Тоол, као што видите на доњем снимку екрана.

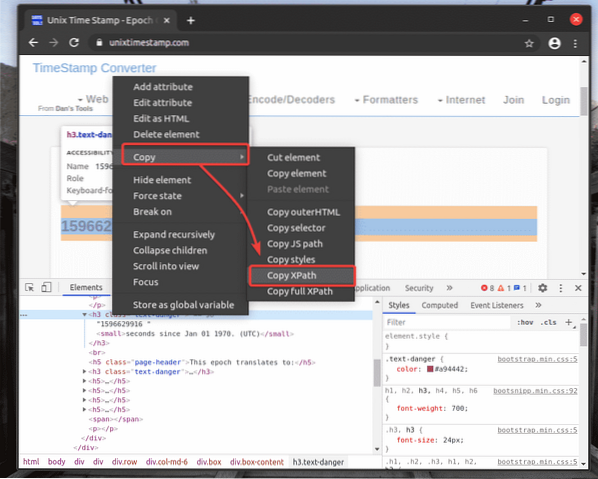
Да бисте добили КСПатх селектор жељеног елемента, одаберите елемент из Елементи таб оф Цхроме Девелопер Тоол и кликните на њега десним тастером миша (РМБ). Затим одаберите Копирај > Копирајте КСПатх, како је означено на снимку екрана испод.

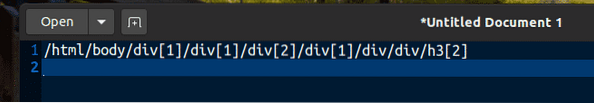
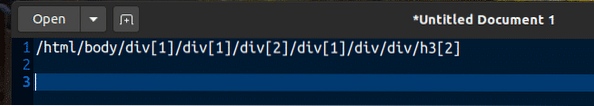
Залепио сам селектор КСПатх у уређивач текста. Бирач КСПатх изгледа као што је приказано на снимку екрана испод.

Набавите КСПатх Селецтор користећи Фирефок Девелопер Тоол:
У овом одељку ћу вам показати како да пронађете селектор КСПатх елемента веб странице који желите да изаберете помоћу Селениум помоћу уграђеног алата за програмере веб прегледача Мозилла Фирефок.
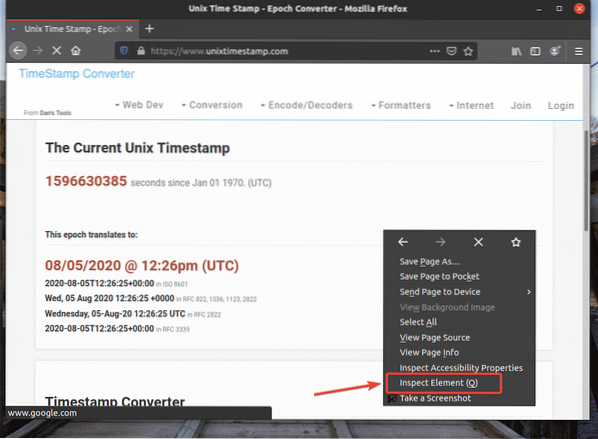
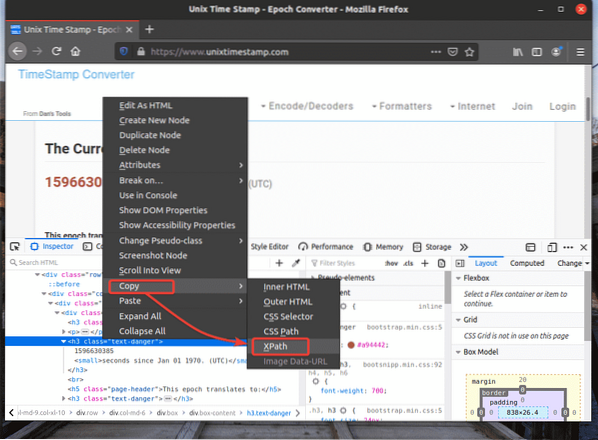
Да бисте добили селектор КСПатх помоћу веб прегледача Фирефок, отворите Фирефок и посетите веб локацију са које желите да извучете податке. Затим притисните десни тастер миша (РМБ) на празно подручје странице и кликните на Прегледај елемент (К) отворити Фирефок Девелопер Тоол.

Фирефок Девелопер Тоол треба отворити.
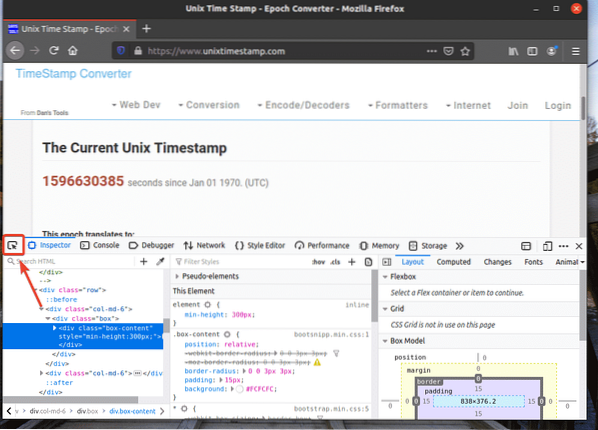
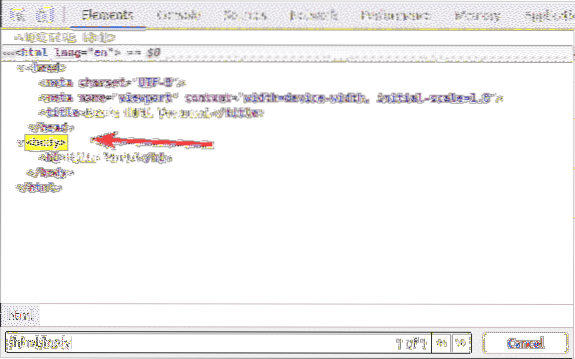
Да бисте пронашли ХТМЛ приказ жељеног елемента веб странице, кликните на Прегледајте(
), као што је означено на снимку екрана испод.

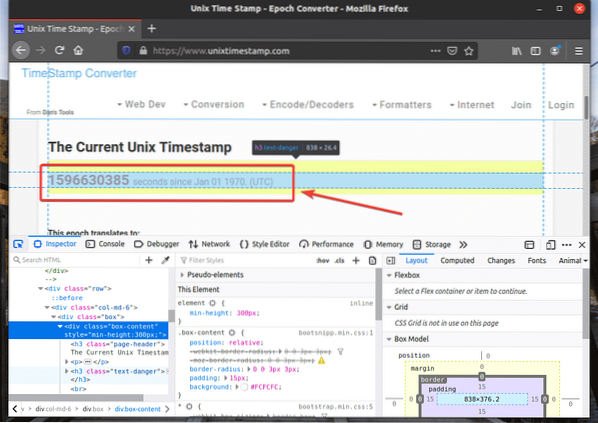
Затим задржите показивач изнад жељеног елемента веб странице и притисните леви тастер миша (ЛМБ) да бисте га изабрали.

ХТМЛ приказ веб елемента који сте изабрали биће истакнут у Инспекторе таб оф Фирефок Девелопер Тоол, као што видите на доњем снимку екрана.

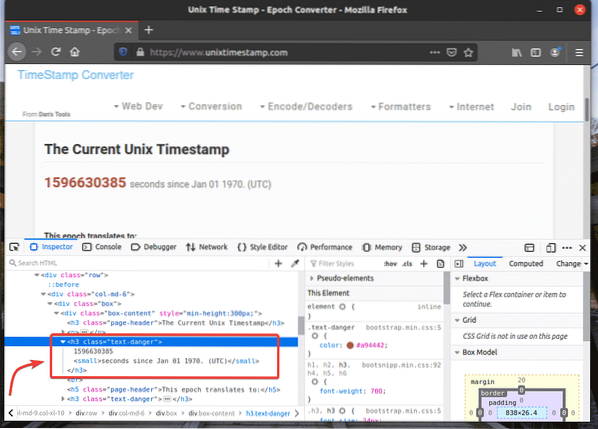
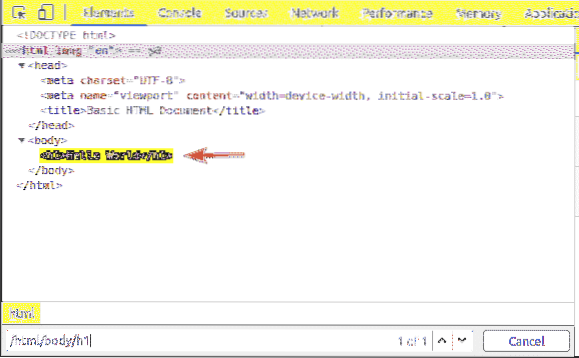
Да бисте добили КСПатх селектор жељеног елемента, одаберите елемент из Инспекторе таб оф Фирефок Девелопер Тоол и кликните десним тастером миша (РМБ) на њега. Затим одаберите Копирај > КСПатх како је означено на снимку екрана испод.

Бирач КСПатх жељеног елемента требало би да изгледа отприлике овако.

Издвајање података са веб страница помоћу КСПатх Селецтор:
У овом одељку ћу вам показати како да изаберете елементе веб странице и из њих извучете податке помоћу КСПатх селектора са библиотеком Селениум Питхон.
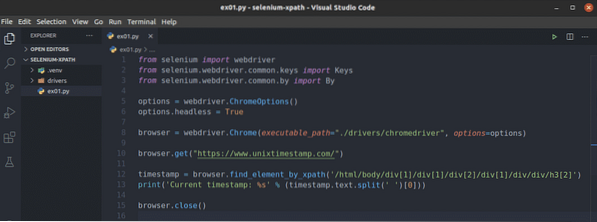
Прво креирајте нову Питхон скрипту ек01.пи и укуцајте следеће редове кодова.
из селена за увоз вебдривер-аод селена.вебдривер.заједнички.кључеви увозе кључеве
од селена.вебдривер.заједнички.увозом Би
оптионс = вебдривер.ЦхромеОптионс ()
Опције.без главе = Тачно
бровсер = вебдривер.Цхроме (извршна_пута = "./ возачи / цхромедривер ",
оптионс = оптионс)
претраживач.гет ("хттпс: // ввв.униктиместамп.цом / ")
временска ознака = прегледач.финд_елемент_би_кпатх ('/ хтмл / боди / див [1] / див [1]
/ див [2] / див [1] / див / див / х3 [2] ')
принт ('Тренутна временска ознака:% с'% (временска ознака.текст.сплит (") [0]))
претраживач.Близу()
Када завршите, сачувајте ек01.пи Питхон скрипта.

Линија 1-3 увози све потребне компоненте селена.

Ред 5 ствара објекат Цхроме Оптионс, а ред 6 омогућава режим без главе за Цхроме веб прегледач.

Ред 8 креира Цхроме претраживач објекат помоћу цхромедривер бинарни из возачи / директоријум пројекта.

Ред 10 говори прегледачу да учита веб локацију униктиместамп.цом.

Ред 12 проналази елемент који има податке о временској ознаци са странице помоћу КСПатх селектора и чува га у временска ознака променљива.
Ред 13 анализира податке временске ознаке из елемента и исписује их на конзоли.

Копирао сам селектор КСПатх означеног х2 елемент од униктиместамп.цом помоћу Цхроме Девелопер Тоол-а.

Ред 14. затвара прегледач.

Покрените Питхон скрипту ек01.пи као што следи:
$ питхон3 ек01.пи
Као што видите, подаци о временској ознаци се штампају на екрану.

Ево, користио сам претраживач.финд_елемент_би_кпатх (селектор) метода. Једини параметар ове методе је селектор, који је КСПатх селектор елемента.
Уместо претраживач.финд_елемент_би_кпатх () методу, такође можете користити претраживач.финд_елемент (Аутор, селектор) метода. Овој методи су потребна два параметра. Први параметар Од стране ће бити Од стране.КСПАТХ јер ћемо користити селектор КСПатх и други параметар селектор биће сам селектор КСПатх. Резултат ће бити исти.
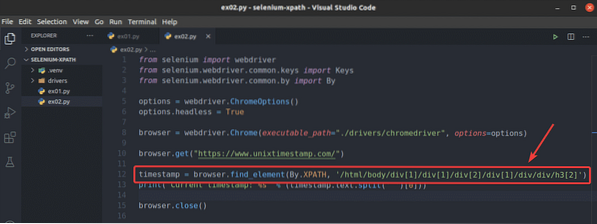
Да видим како претраживач.финд_елемент () метода ради за селектор КСПатх, креирајте нову Питхон скрипту ек02.пи, копирајте и налепите све редове из ек01.пи до ек02.пи и промена ред 12 како је означено на снимку екрана испод.

Као што видите, Питхон скрипта ек02.пи даје исти резултат као ек01.пи.
$ питхон3 ек02.пи
Тхе претраживач.финд_елемент_би_кпатх () и претраживач.финд_елемент () методе се користе за проналажење и одабир појединачног елемента са веб страница. Ако желите да пронађете и изаберете више елемената помоћу КСПатх селектора, онда морате да користите претраживач.финд_елементс_би_кпатх () или претраживач.финд_елементс () методе.
Тхе претраживач.финд_елементс_би_кпатх () метода узима исти аргумент као и претраживач.финд_елемент_би_кпатх () метода.
Тхе претраживач.финд_елементс () метода узима исте аргументе као и претраживач.финд_елемент () метода.
Погледајмо пример издвајања листе имена помоћу КСПатх селектора из генератор случајних имена.инфо са библиотеком Селениум Питхон.
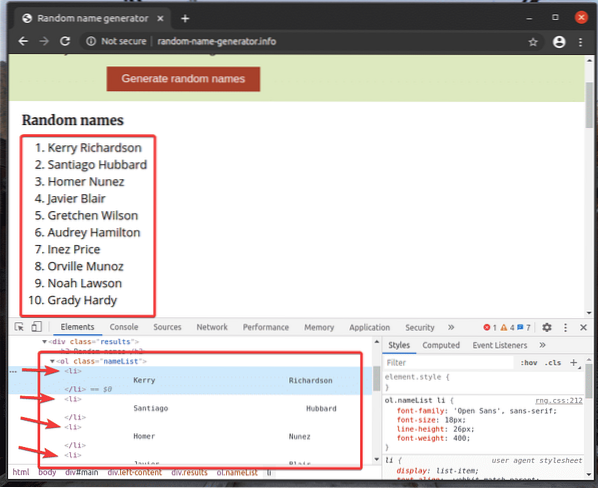
Неуређена листа (ол ознака) има 10 ли ознаке унутар сваке садрже насумично име. КСПатх за одабир свих ли ознаке унутар ол ознака у овом случају је // * [@ ид = ”маин”] / див [3] / див [2] / ол // ли

Прођимо кроз пример одабира више елемената са веб странице помоћу КСПатх селектора.
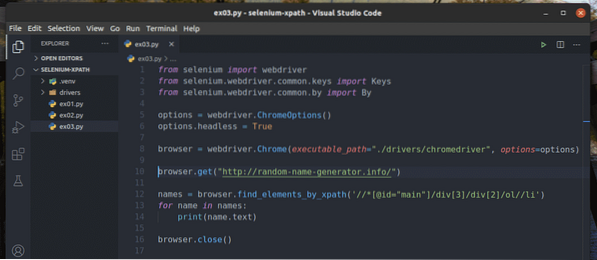
Направите нову Питхон скрипту ек03.пи и укуцајте у њега следеће редове кодова.
из селена за увоз вебдривер-аод селена.вебдривер.заједнички.кључеви увозе кључеве
од селена.вебдривер.заједнички.увозом Би
оптионс = вебдривер.ЦхромеОптионс ()
Опције.без главе = Тачно
бровсер = вебдривер.Цхроме (извршна_пута = "./ возачи / цхромедривер ",
оптионс = оптионс)
претраживач.гет ("хттп: // рандом-наме-генератор.инфо / ")
имена = прегледач.финд_елементс_би_кпатх ('
// * [@ ид = "маин"] / див [3] / див [2] / ол // ли ')
за име у именима:
испис (име.текст)
претраживач.Близу()
Када завршите, сачувајте ек03.пи Питхон скрипта.

Линија 1-8 је иста као у ек01.пи Питхон скрипта. Дакле, нећу их овде више објашњавати.

Ред 10 говори претраживачу да учита веб локацију генератор случајних имена.инфо.

Ред 12 бира листу имена помоћу претраживач.финд_елементс_би_кпатх () метода. Овај метод користи КСПатх селектор // * [@ ид = ”маин”] / див [3] / див [2] / ол // ли да бисте пронашли списак имена. Затим се листа имена чува у имена променљива.

У редовима 13 и 14, а за петља се користи за итерацију кроз имена наведите и одштампајте имена на конзоли.

Ред 16. затвара прегледач.

Покрените Питхон скрипту ек03.пи као што следи:
$ питхон3 ек03.пи
Као што видите, имена се издвајају са веб странице и штампају на конзоли.

Уместо да користите претраживач.финд_елементс_би_кпатх () методу, такође можете користити претраживач.финд_елементс () метода као и пре. Први аргумент ове методе је Од стране.КСПАТХ, а други аргумент је КСПатх селектор.
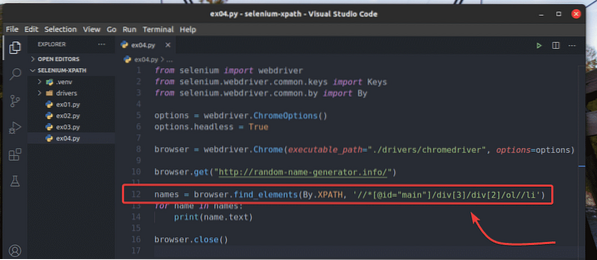
Да експериментишем са претраживач.финд_елементс () методу, креирајте нову Питхон скрипту ек04.пи, копирајте све кодове из ек03.пи до ек04.пи, и промените ред 12 како је означено на снимку екрана испод.

Требали бисте добити исти резултат као и пре.
$ питхон3 ек04.пи
Основе програма КСПатх Селецтор:
Алат за програмере Фирефок-а или Гоогле Цхроме веб прегледача заиста аутоматски генерише КСПатх селектор. Али ови КСПатх бирачи понекад нису довољни за ваш пројекат. У том случају, морате знати шта одређени КСПатх селектор чини да изгради ваш КСПатх селектор. У овом одељку ћу вам показати основе КСПатх селектора. Тада бисте могли да направите сопствени селектор КСПатх.
Направите нови директоријум ввв / у директоријуму вашег пројекта на следећи начин:
$ мкдир -в ввв
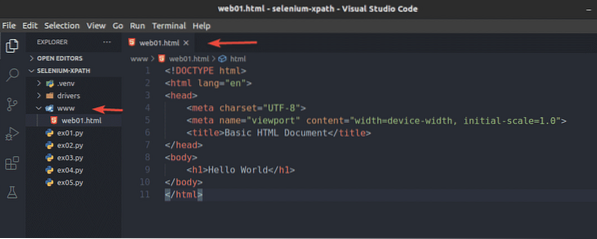
Направите нову датотеку веб01.хтмл у ввв / директоријум и укуцајте следеће редове у тој датотеци.
Здраво Свете
Када завршите, сачувајте веб01.хтмл датотека.

Покрените једноставни ХТТП сервер на порту 8080 помоћу следеће наредбе:
$ питхон3 -м хттп.сервер --директоријум ввв / 8080
ХТТП сервер би требало да се покрене.

Требали бисте бити у могућности да приступите веб01.хтмл датотека користећи УРЛ хттп: // лоцалхост: 8080 / веб01.хтмл, као што можете видети на снимку екрана испод.

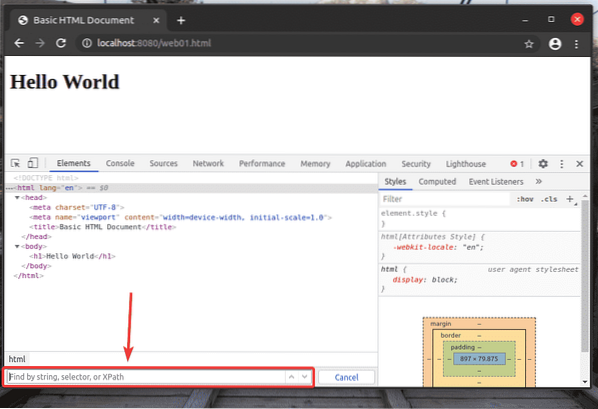
Док се отвара Фирефок или Цхроме Девелопер Тоол, притисните

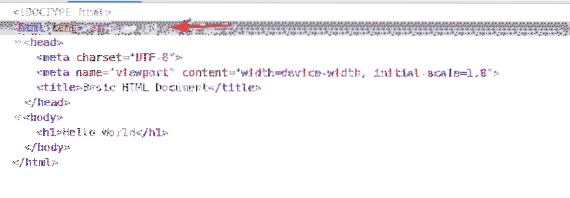
Бирач КСПатх започиње с коса црта (/) већину времена. То је попут Линук стабла директорија. Тхе / је корен свих елемената на веб страници.

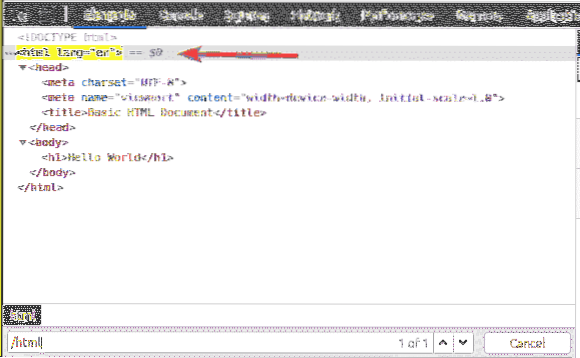
Први елемент је хтмл. Дакле, КСПатх селектор / хтмл бира целину хтмл ознака.

Унутар хтмл таг, имамо а тело ознака. Тхе тело ознака се може одабрати помоћу КСПатх селектора / хтмл / боди

Тхе х1 заглавље је унутар тело ознака. Тхе х1 заглавље се може одабрати помоћу КСПатх селектора / хтмл / боди / х1

Овај тип КСПатх селектора назива се селектор апсолутне путање. У апсолутном бирачу путање, морате да пређете веб страницу од корена (/) странице. Недостатак апсолутног бирача пута је што чак и мала промена структуре веб странице може учинити ваш КСПатх селектор неважећим. Решење овог проблема је релативни или делимични КСПатх селектор.
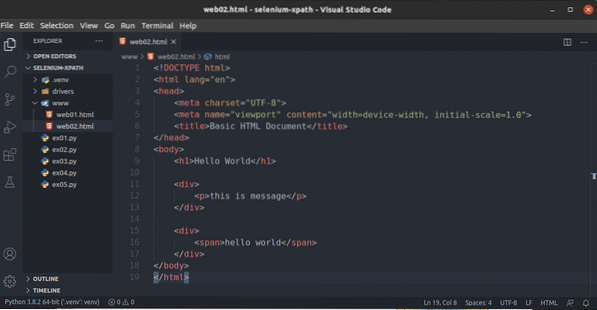
Да бисте видели како функционише релативна путања или делимична путања, креирајте нову датотеку веб02.хтмл у ввв / директоријум и укуцајте у њега следеће редове кодова.
Здраво Свете
ово је порука
Здраво Свете
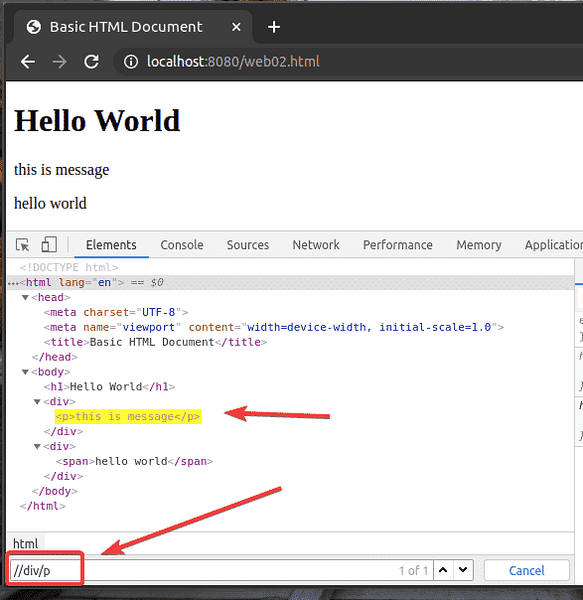
Када завршите, сачувајте веб02.хтмл датотеку и учитајте је у свој веб прегледач.

Као што видите, КСПатх селектор // див / стр бира стр ознака унутар див ознака. Ово је пример релативног КСПатх селектора.
Релативни КСПатх селектор започиње са //. Затим одредите структуру елемента који желите да изаберете. У овом случају, див / стр.
Тако, // див / стр значи одабрати стр елемент унутар а див елемент, није важно шта долази пред њега.

Елементе такође можете да одаберете према различитим атрибутима, на пример ид, класа, тип, итд. помоћу КСПатх селектора. Да видимо како то учинити.
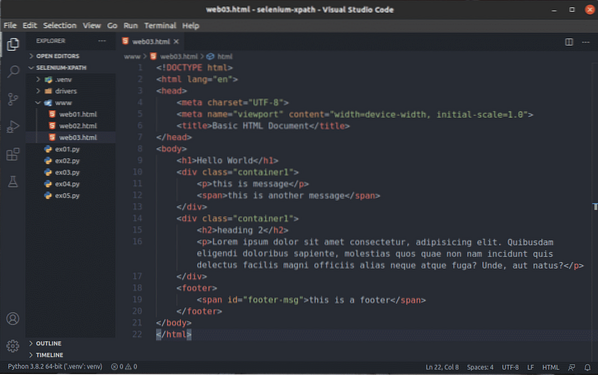
Направите нову датотеку веб03.хтмл у ввв / директоријум и у њега унесите следеће редове кодова.
Здраво Свете
ово је порука
ово је друга порука
наслов 2
Лорем ипсум долор сит амет цонсецтетур, адиписицинг елит. Куибусдам
елигенди долорибус сапиенте, молестиас куос куае нон нам инцидунт куис делецтус
фацилис магниффициис алиас некуе аткуе фуга? Унде, аут натус?
Када завршите, сачувајте веб03.хтмл датотеку и учитајте је у свој веб прегледач.

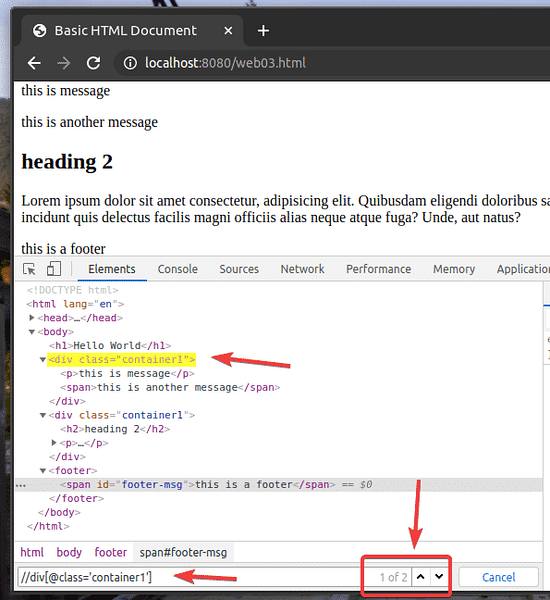
Рецимо да желите да изаберете све див елементи који имају класа име контејнер1. Да бисте то урадили, можете користити КСПатх селектор // див [@ цласс = 'цонтаинер1']
Као што видите, имам 2 елемента која се подударају са КСПатх селектором // див [@ цласс = 'цонтаинер1']

Да бисте изабрали прву див елемент са класа име контејнер1, додати [1] на крају КСПатх избора, као што је приказано на снимку екрана испод.

На исти начин можете одабрати и други див елемент са класа име контејнер1 помоћу КСПатх селектора // див [@ цласс = 'цонтаинер1'] [2]

Елементе можете одабрати по ид такође.
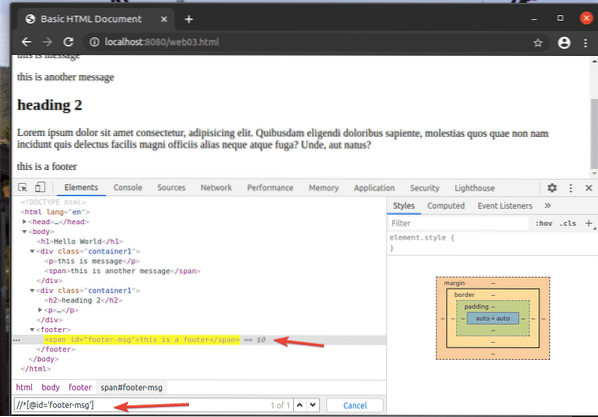
На пример, за одабир елемента који има ид од фоотер-мсг, можете користити КСПатх селектор // * [@ ид = 'фоотер-мсг']
Ево, * пре него што [@ ид = 'фоотер-мсг'] користи се за одабир било ког елемента без обзира на његову ознаку.

То је основа селектора КСПатх. Сада бисте могли да креирате сопствени селектор КСПатх за своје пројекте Селениум.
Закључак:
У овом чланку показао сам вам како да пронађете и одаберете елементе са веб страница помоћу селектора КСПатх са библиотеком Селениум Питхон. Такође сам разговарао о најчешћим КСПатх селекторима. Након читања овог чланка, требало би да се осећате прилично самоуверено при одабиру елемената са веб страница помоћу селектора КСПатх са библиотеком Селениум Питхон.
 Phenquestions
Phenquestions


