Предуслови:
Да бисте испробали наредбе и примере овог чланка, морате их имати,
1) Линук дистрибуција (по могућности Убунту) инсталирана на вашем рачунару.
2) Питхон 3 инсталиран на вашем рачунару.
3) ПИП 3 инсталиран на вашем рачунару.
4) Питхон виртуаленв пакет инсталиран на рачунару.
5) Мозилла Фирефок или Гоогле Цхроме веб прегледачи инсталирани на вашем рачунару.
6) Морате знати како инсталирати Фирефок Гецко Дривер или Цхроме Веб Дривер.
Да бисте испунили захтеве 4, 5 и 6, прочитајте мој чланак Увод у селен са Питхон-ом 3 на Линукхинт-у.цом.
На ЛинукХинту можете пронаћи много чланака о осталим темама.цом. Обавезно их прегледајте ако вам је потребна помоћ.
Постављање директоријума пројеката:
Да бисте све организовали, направите нови директоријум пројеката селениум-цсс-селектор / као што следи:
$ мкдир -пв селениум-цсс-селектор / управљачки програми
Дођите до селениум-цсс-селектор / директоријум пројекта како следи:
$ цд селениум-цсс-селецтор /
Креирајте Питхон виртуелно окружење у директоријуму пројекта на следећи начин:
$ виртуаленв .венв
Активирајте виртуелно окружење на следећи начин:
$ извор .венв / бин / активирати
Инсталирајте библиотеку Селениум Питхон користећи ПИП3 на следећи начин:
$ пип3 инсталирајте селен
Преузмите и инсталирајте све потребне веб управљачке програме у возачи / директоријум пројекта. У свом чланку сам објаснио поступак преузимања и инсталирања веб управљачких програма Увод у селен са Питхон-ом 3. Ако вам је потребна помоћ, потражите ЛинукХинт.цом за тај чланак.

Набавите ЦСС Селецтор помоћу Цхроме Девелопер Тоол:
У овом одељку ћу вам показати како да пронађете ЦСС селектор елемента веб странице који желите да изаберете помоћу Селениум помоћу уграђеног алата за програмере веб прегледача Гоогле Цхроме.
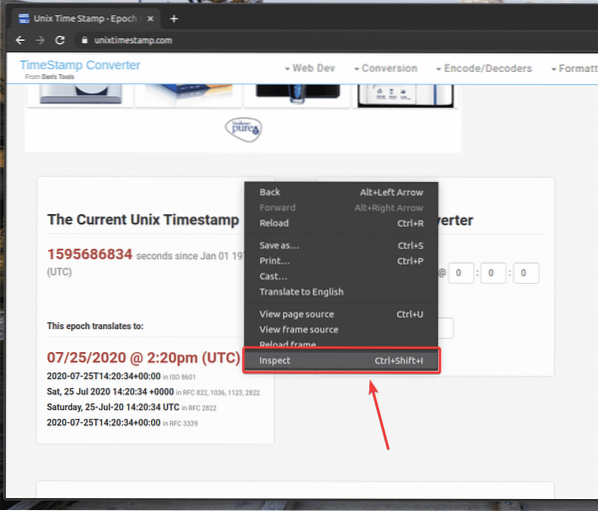
Да бисте добили ЦСС бирач помоћу веб прегледача Гоогле Цхроме, отворите Гоогле Цхроме и посетите веб локацију са које желите да извучете податке. Затим притисните десни тастер миша (РМБ) на празно подручје странице и кликните на Прегледајте отворити Цхроме Девелопер Тоол.
Такође можете притиснути

Цхроме Девелопер Тоол треба отворити.
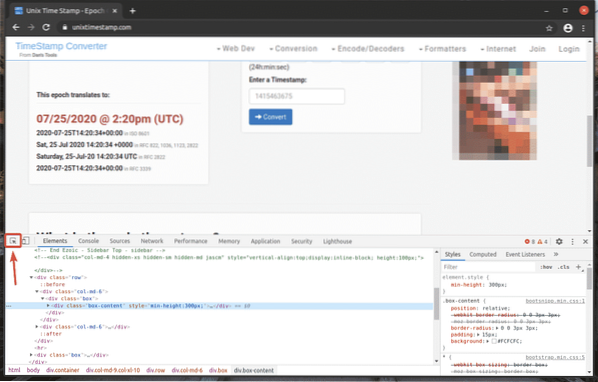
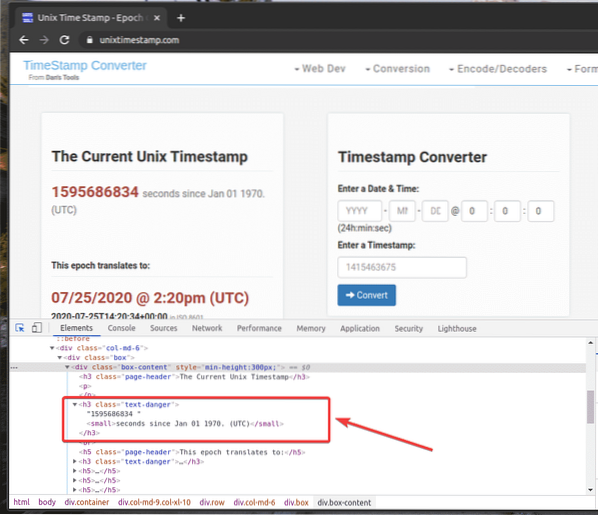
Да бисте пронашли ХТМЛ приказ жељеног елемента веб странице, кликните на Прегледајте() икона како је означена на снимку заслона испод.

Затим задржите показивач изнад жељеног елемента веб странице и притисните леви тастер миша (ЛМБ) да бисте га изабрали.

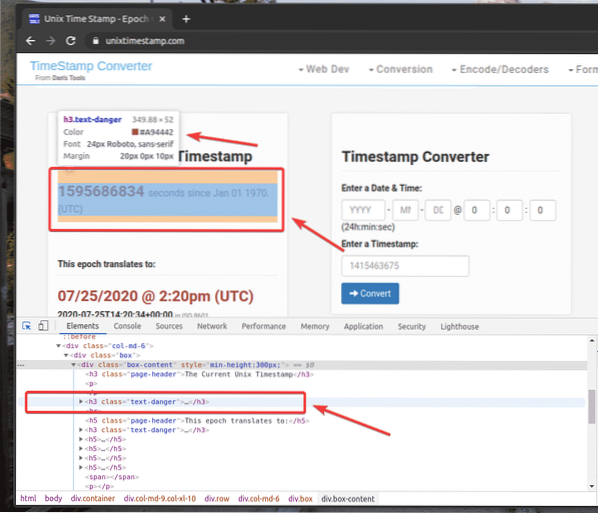
ХТМЛ приказ веб елемента који сте изабрали биће истакнут у Елементи таб оф Цхроме Девелопер Тоол као што видите на доњем снимку екрана.

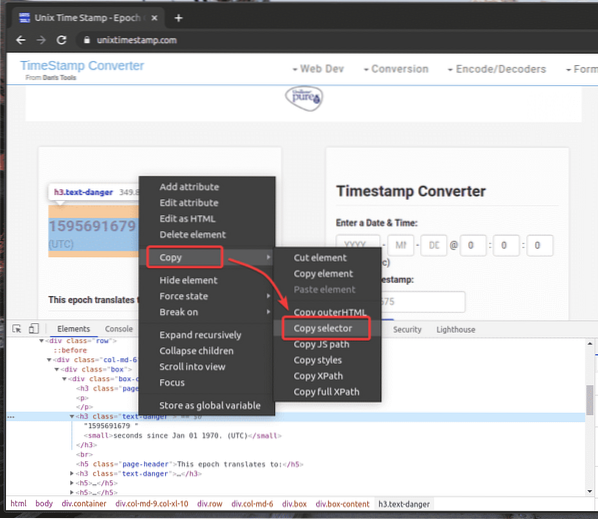
Да бисте добили ЦСС селектор жељеног елемента, одаберите елемент из Елементи таб оф Цхроме Девелопер Тоол и кликните десним тастером миша (РМБ) на њега. Затим одаберите Копирај > Бирач копија како је означено на снимку екрана испод.

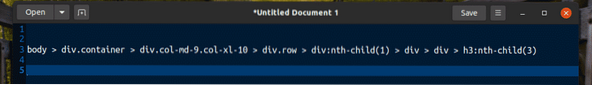
Залепио сам ЦСС селектор у уређивач текста. ЦСС бирач изгледа као што је приказано на снимку екрана испод.

Набавите ЦСС Селецтор помоћу Фирефок Девелопер Тоол:
У овом одељку ћу вам показати како пронаћи ЦСС селектор елемента веб странице који желите да изаберете помоћу Селениум помоћу уграђеног алата за програмере веб прегледача Мозилла Фирефок.
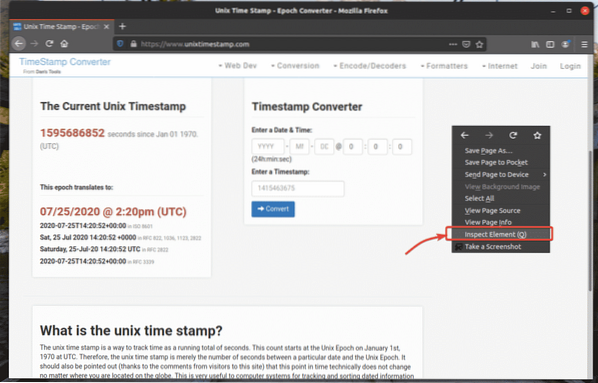
Да бисте добили ЦСС селектор помоћу Фирефок веб прегледача, отворите Фирефок и посетите веб локацију са које желите да извучете податке. Затим притисните десни тастер миша (РМБ) на празно подручје странице и кликните на Прегледај елемент (К) отворити Фирефок Девелопер Тоол.

Фирефок Девелопер Тоол треба отворити.
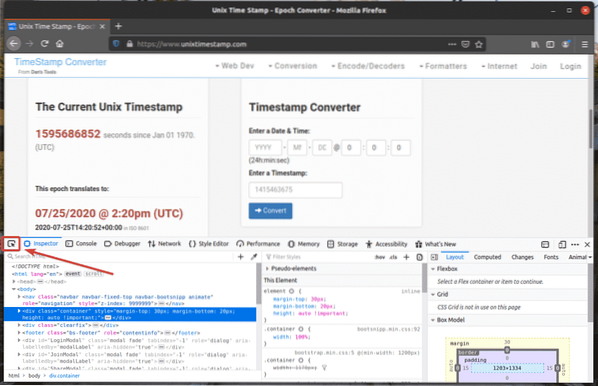
Да бисте пронашли ХТМЛ приказ жељеног елемента веб странице, кликните на Прегледајте() икона како је означена на снимку екрана испод.

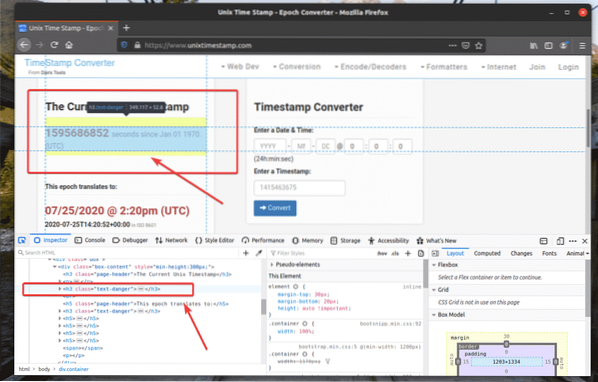
Затим задржите показивач изнад жељеног елемента веб странице и притисните леви тастер миша (ЛМБ) да бисте га изабрали.

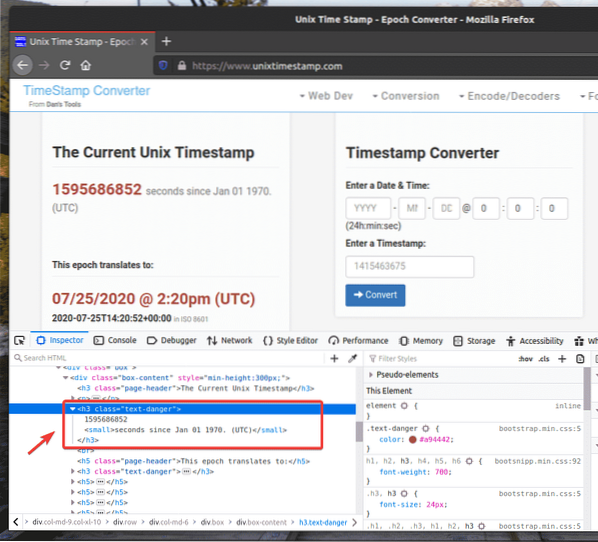
ХТМЛ приказ веб елемента који сте изабрали биће истакнут у Инспекторе таб оф Фирефок Девелопер Тоол као што видите на доњем снимку екрана.

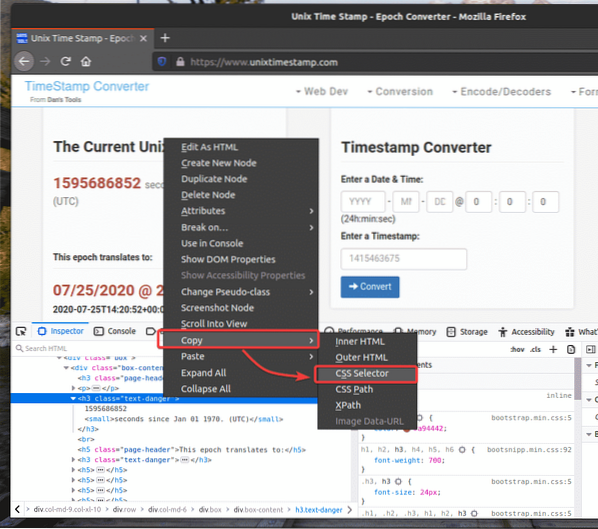
Да бисте добили ЦСС селектор жељеног елемента, одаберите елемент из Инспекторе таб оф Фирефок Девелопер Тоол и кликните десним тастером миша (РМБ) на њега. Затим одаберите Копирај > ЦСС селектор како је означено на снимку екрана испод.

ЦСС селектор жељеног елемента требало би да изгледа отприлике овако.

Издвајање података помоћу ЦСС Селецтор-а са селеном:
У овом одељку ћу вам показати како да изаберете елементе веб странице и из њих извучете податке помоћу ЦСС селектора са библиотеком Селениум Питхон.
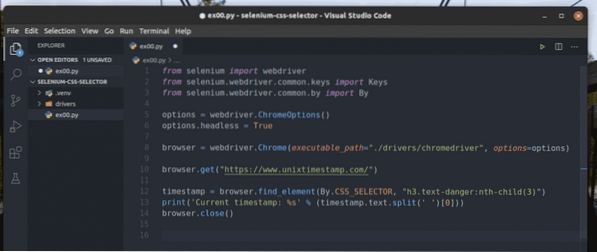
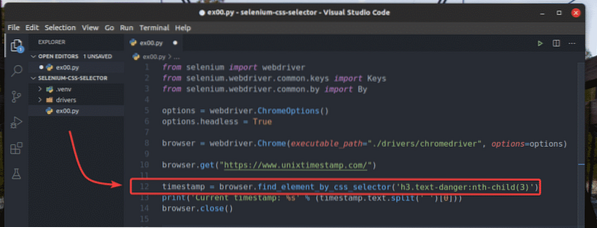
Прво креирајте нову Питхон скрипту ек00.пи и укуцајте следеће редове кодова.
из селена за увоз вебдривер-аод селена.вебдривер.заједнички.кључеви увозе кључеве
од селена.вебдривер.заједнички.увозом Би
оптионс = вебдривер.ЦхромеОптионс ()
Опције.без главе = Тачно
бровсер = вебдривер.Цхроме (извршна_пута = "./ дриверс / цхромедривер ", оптионс = оптионс)
претраживач.гет ("хттпс: // ввв.униктиместамп.цом / ")
временска ознака = прегледач.финд_елемент_би_цсс_селецтор ('х3.опасност од текста: н-то дете (3) ')
принт ('Тренутна временска ознака:% с'% (временска ознака.текст.сплит (") [0]))
претраживач.Близу()
Када завршите, сачувајте ек00.пи Питхон скрипта.

Линија 1-3 увози све потребне компоненте селена.

Ред 5 креира објекат Цхроме Оптионс, а ред 6 омогућава режим без главе за Цхроме веб прегледач.

Ред 8 креира Цхроме претраживач објекат помоћу цхромедривер бинарни из возачи / директоријум пројекта.

Ред 10 говори прегледачу да учита веб локацију униктиместамп.цом.

Ред 12 проналази елемент који има податке о временској ознаци са странице помоћу ЦСС селектора и чува га у временска ознака променљива.
Ред 13 анализира податке временске ознаке из елемента и исписује их на конзоли.

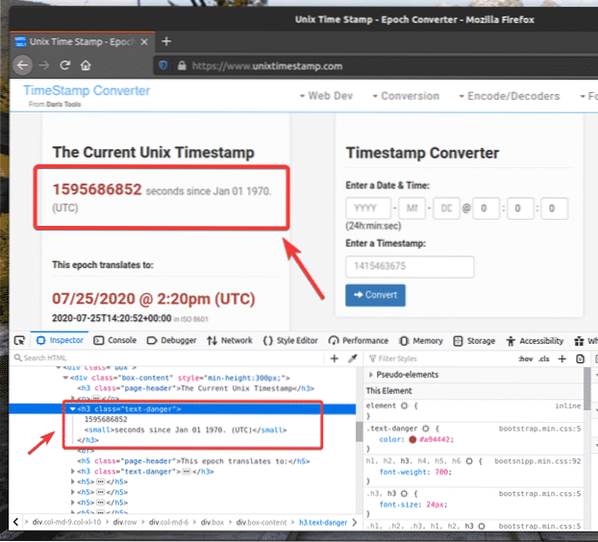
Тако је ХТМЛ структура УНИКС временских жигова података у униктиместамп.цом изгледа.

Ред 14. затвара прегледач.

Покрените Питхон скрипту ек00.пи као што следи:
$ питхон3 ек00.пи
Као што видите, подаци о временској ознаци се штампају на екрану.

Ево, користио сам претраживач.финд_елемент (Аутор, селектор) метода.
Како користимо ЦСС селекторе, први параметар ће бити Од стране.ЦСС_СЕЛЕЦТОР а други параметар ће бити сам ЦСС селектор.
Уместо претраживач.финд_елемент () методу, такође можете користити претраживач.финд_елемент_би_цсс_селецтор (селектор) метода. Овој методи је потребан само ЦСС селектор да би радио. Резултат ће бити исти.

Тхе претраживач.финд_елемент () и претраживач.финд_елемент_би_цсс_селецтор () методе се користе за проналажење и одабир појединачног елемента са веб странице. Ако желите да пронађете и изаберете више елемената помоћу ЦСС селектора, онда морате да користите претраживач.финд_елементс () и претраживач.финд_елементс_би_цсс_селецтор () методе.
Тхе претраживач.финд_елементс () метода узима исте аргументе као и претраживач.финд_елемент () метода.
Тхе претраживач.финд_елементс_би_цсс_селецтор () метода узима исти аргумент као и претраживач.финд_елемент_би_цсс_селецтор () метода.
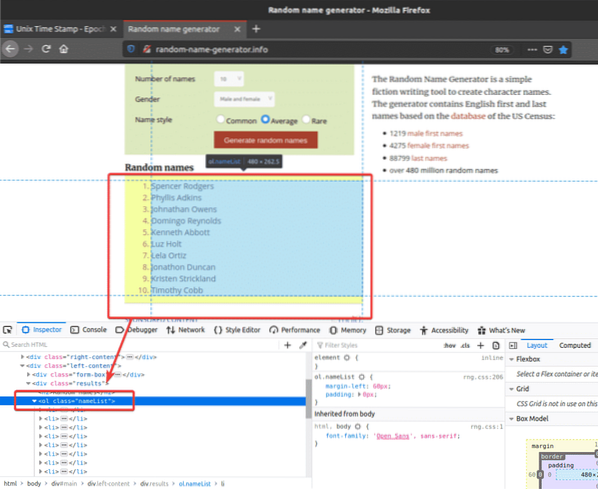
Погледајмо пример издвајања листе имена помоћу ЦСС селектора из генератора случајних имена.информације са селеном.
Као што видите, неуређена листа има назив класе намеЛист. Дакле, можемо користити ЦСС селектор .списак имена ли да бисте изабрали сва имена са веб странице.

Прођимо кроз пример избора више елемената са веб странице помоћу ЦСС селектора.
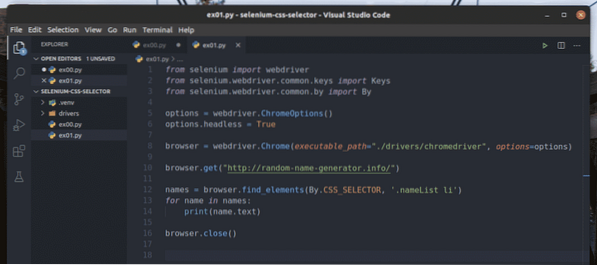
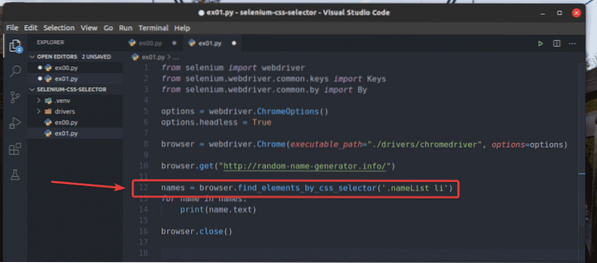
Направите нову Питхон скрипту ек01.пи и укуцајте у њега следеће редове кодова.
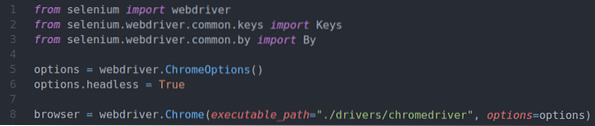
из селена за увоз вебдривер-аод селена.вебдривер.заједнички.кључеви увозе кључеве
од селена.вебдривер.заједнички.увозом Би
оптионс = вебдривер.ЦхромеОптионс ()
Опције.без главе = Тачно
бровсер = вебдривер.Цхроме (извршна_пута = "./ дриверс / цхромедривер ", оптионс = оптионс)
претраживач.гет ("хттп: // рандом-наме-генератор.инфо / ")
имена = прегледач.финд_елементс (Аутор.ЦСС_СЕЛЕЦТОР, '.намеЛист ли ')
за име у именима:
испис (име.текст)
претраживач.Близу()
Када завршите, сачувајте ек01.пи Питхон скрипта.

Линија 1-8 је иста као у ек00.пи Питхон скрипта. Дакле, нећу их овде више објашњавати.

Ред 10 говори претраживачу да учита веб локацију генератор случајних имена.инфо.

Ред 12 бира листу имена помоћу претраживач.финд_елементс () метода. Овај метод користи ЦСС селектор .списак имена ли да бисте пронашли списак имена. Затим се листа имена чува у имена променљива.

У редовима 13 и 14, а за петља се користи за итерацију кроз имена наведите и одштампајте имена на конзоли.

Ред 16. затвара прегледач.

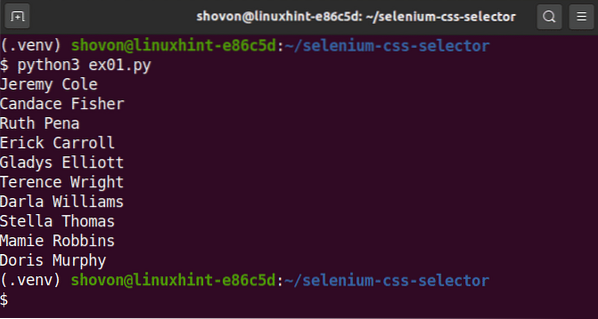
Покрените Питхон скрипту ек01.пи као што следи:
$ питхон3 ек01.пи
Као што видите, имена се издвајају са веб странице и штампају на конзоли.

Уместо да користите претраживач.финд_елементс () методу, такође можете користити претраживач.финд_елементс_би_цсс_селецтор () метода као и пре. Овој методи је потребан само ЦСС селектор да би радио. Резултат ће бити исти.

Основе ЦСС селектора:
ЦСС бирач елемента веб странице увек можете пронаћи помоћу алатке за програмере Фирефок-а или Цхроме веб прегледача. Овај аутоматски генерисани ЦСС селектор можда није оно што желите. Понекад ћете можда морати да напишете свој ЦСС селектор.
У овом одељку ћу говорити о основама ЦСС селектора како бисте могли да разумете шта одређени ЦСС селектор бира са веб странице и по потреби напишете свој ЦСС селектор.
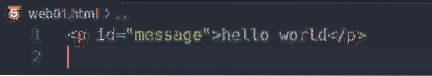
Ако желите да изаберете елемент са веб странице помоћу ИД-а поруку, ЦСС селектор ће бити #мессаге.

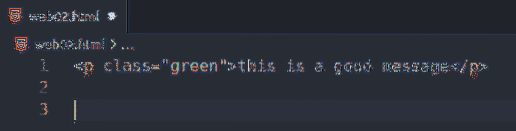
ЦСС селектор .зелена изабраће елемент користећи име класе зелена.

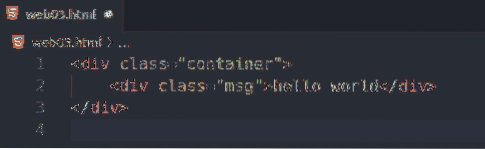
Ако желите да изаберете елемент (класа мсг) унутар другог елемента (класе контејнер), ЦСС селектор ће бити .контејнер .мсг

ЦСС селектор .мсг.успех изабраће елемент који има две ЦСС класе мсг и успех.

Да бисте изабрали све стр ознаке, можете да користите ЦСС селектор стр.

Да бисте изабрали само стр ознаке унутар див ознаке, можете да користите ЦСС селектор див п

Да бисте изабрали стр ознаке које су директна браћа и сестре див ознаке, можете да користите ЦСС селектор див> стр

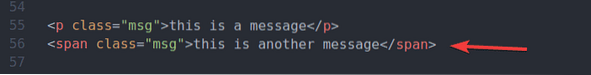
Да бисте изабрали све распон и стр ознаке, можете да користите ЦСС селектор п, распон

Да бисте изабрали стр ознака одмах након див таг, можете да користите ЦСС селектор див + стр

Да бисте изабрали стр ознака после див таг, можете користити ЦСС селектор див ~ п

Да бисте изабрали све стр ознаке које имају назив класе мсг, можете користити ЦСС селектор стр.мсг

Да бисте изабрали све распон ознаке које имају назив класе мсг, можете користити ЦСС селектор распон.мсг

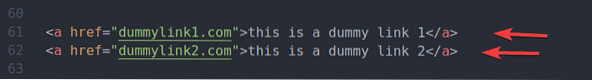
Да бисте изабрали све елементе који имају атрибут хреф, можете користити ЦСС селектор [хреф]

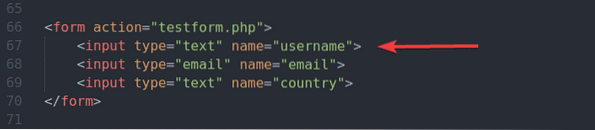
Да бисте изабрали елемент који има атрибут име и вредност име атрибут је корисничко име, можете користити ЦСС селектор [име = ”корисничко име”]

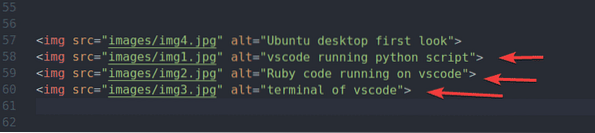
Да бисте изабрали све елементе који имају атрибут алт и вредност алт атрибут који садржи подниз всцоде, можете користити ЦСС селектор [алт ~ = ”всцоде”]

Да бисте изабрали све елементе који имају хреф атрибут и вредност хреф атрибут започиње низом хттпс, можете користити ЦСС селектор [хреф ^ = ”хттпс”]

Да бисте изабрали све елементе који имају хреф атрибут и вредност хреф атрибут који се завршава низом .цом, можете користити ЦСС селектор [хреф $ = ”.цом ”]

Да бисте изабрали све елементе који имају хреф атрибут и вредност хреф атрибут има подниз гоогле, можете користити ЦСС селектор [хреф * = ”гоогле”]

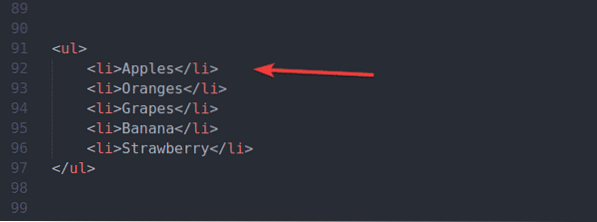
Ако желите да изаберете прву ли ознака унутар ул таг, можете да користите ЦСС селектор ул ли: прво дете

Ако желите да изаберете прву ли ознака унутар ул таг, можете да користите и ЦСС селектор ул ли: н-то дете (1)

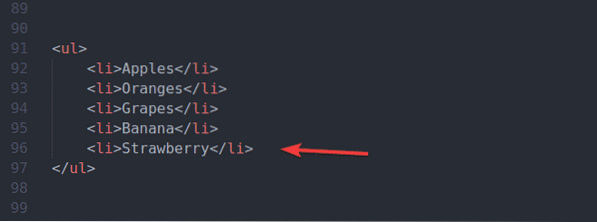
Ако желите да изаберете последњу ли ознака унутар ул таг, можете користити ЦСС селектор ул ли: последње дете

Ако желите да изаберете последњу ли ознака унутар ул таг, можете да користите и ЦСС селектор ул ли: нтх-ласт-цхилд (1)

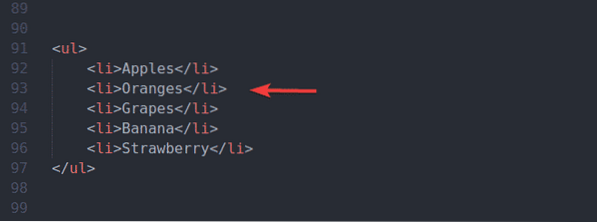
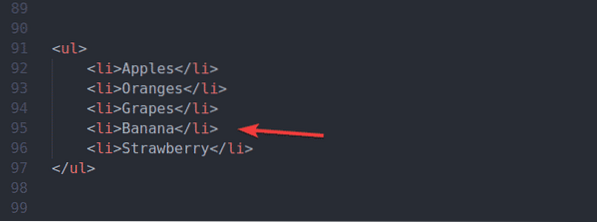
Ако желите да изаберете другу ли ознака унутар ул ознака почевши од почетка, можете користити ЦСС селектор ул ли: н-то дете (2)

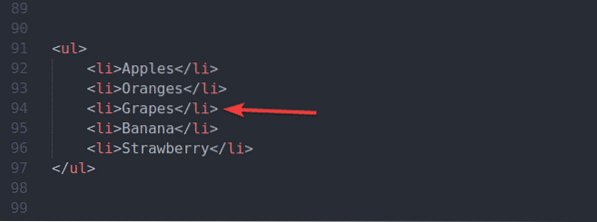
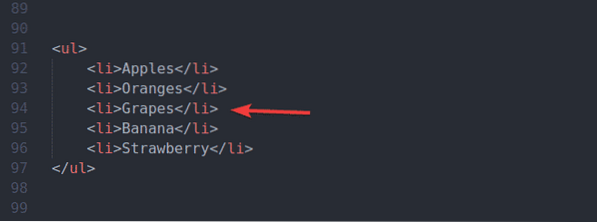
Ако желите да одаберете трећу ли ознака унутар ул ознаку почевши од почетка, можете користити ЦСС селектор ул ли: н-то дете (3)

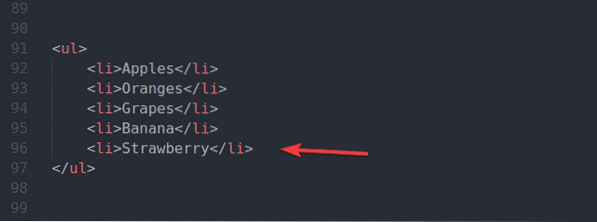
Ако желите да изаберете другу ли ознака унутар ул ознака почев од краја, можете користити ЦСС селектор ул ли: нтх-ласт-цхилд (2)

Ако желите да одаберете трећу ли ознака унутар ул ознака почев од краја, можете користити ЦСС селектор ул ли: нтх-ласт-цхилд (3)

Ово су најчешћи ЦСС селектори. Наћи ћете да их користите готово на свим Селениум пројектима. Постоји много више ЦСС селектора. Списак свих њих можете пронаћи у в3сцхоолс.цом Референца ЦСС селектора.
Закључак:
У овом чланку сам показао како лоцирати и одабрати елементе веб странице помоћу ЦСС селектора са Селениум-ом. Такође сам разговарао о основама ЦСС селектора. Требали бисте бити у могућности да удобно користите ЦСС селекторе за своје пројекте Селениум.
 Phenquestions
Phenquestions


