Предуслови
Пре него што започнете са овим, морате да имате неке предуслове:
- Основно знање ХТМЛ-а, ЦСС-а и ЈаваСцрипт-а.
- Чвор.јс инсталиран на вашем оперативном систему.
Проверите инсталацију Вуе ЦЛИ
Пре свега, уверите се да је на вашем систему инсталиран најновији Вуе ЦЛИ. Можете проверити да ли је Вуе ЦЛИ инсталиран или није на нашем систему тако што ћете откуцати наредбу дату испод:
$ вуе --верзија
Ако је инсталиран, на терминалу ће се одштампати најновија верзија Вуе ЦЛИ. У супротном, ако није инсталиран, можете да користите НПМ менаџер пакета или управитељ пакета Иарн да бисте инсталирали Вуе ЦЛИ. Да бисте га инсталирали помоћу НПМ менаџера пакета, у терминалу требате откуцати наредбу:
$ нпм инсталл -г @ вуе / цлиУ горњој команди, -г застава се користи за глобално инсталирање Вуе ЦЛИ-а на ваш систем.

Када се Вуе ЦЛИ у потпуности инсталира, можете га верификовати тако што ћете откуцати наредбу дату испод:
$ вуе --верзија
У излазу ћете имати најновију верзију Вуе ЦЛИ.
Стварање пројеката
Сада, претпоставимо да ћете сами поставити цео Вуе пројекат. У том случају није добар избор да поново измислите точак; пројекат Вуе се може креирати помоћу вуе наредба у терминалу јер Вуе ЦЛИ пружа већ генериране предлошке за почетак с Вуе пројектом.
Да бисте креирали Вуе апликацију, једноставно откуцајте наредбу дату у терминалу:
$ вуе креира име пројектаОбавезно замените Назив пројекта са жељеним називом пројекта и поготком Ентер.

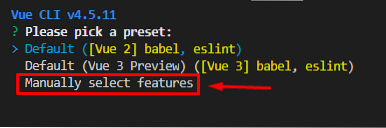
Након неколико секунди затражит ће одабир задате творничке поставке или ручно одабир неких карактеристика.

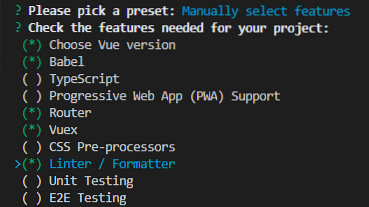
Ако желите да имате неке прилагођене функције, изаберите „Ручно изаберите функције“, притисните Ентер и од вас ће се затражити неке опције попут избора верзије Вуе, додавања Вуек-а или рутера. Изаберите жељену опцију и притисните Ентер.

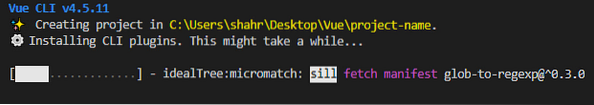
Одговорите на нека неопходна питања о конфигурацији и сачувајте унапред подешену поставку за будуће пројекте.

Вуе пројекат ће се створити за неко време користећи Вуе ЦЛИ, а развој можете започети у Вуе-у.јс.
Покретање апликације Вуе
Једном када се Вуе пројекат креира, пројекат можете започети тако што ћете прво доћи до директоријума пројекта помоћу команде цд у терминалу:
$ цд назив пројектаУ директоријуму пројекта покрените апликацију Вуе тако што ћете на терминалу откуцати наредбу дату испод:
$ нпм рун сервисНакон паљења апликације Вуе, посетите хттп: // лоцалхост: 8080 у траци за адресу вашег омиљеног прегледача:
Имаћете екран добродошлице Вуе-а.јс пројекат.
Стварање компоненте у Вуе-у
Да бисте креирали компоненту у пројекту Вуе, креирајте .вуе датотека у компоненте директоријум и наведите му име по вашем избору.
Сада, у овом новоствореном .вуе датотеку, можете да напишете ХТМЛ, Јавасцрипт и ЦСС у , Након успешног креирања компоненте, да видимо како да је увеземо и користимо на некој другој страници или компоненти. Синтакса увоза за увоз компоненте у било којој другој компоненти Вуе је прилично једноставна и лака; само морате да увезете компоненту унутар ознаке скрипте користећи синтаксу ЕС6 како је приказано у исечку кода испод: Након успешног увоза компоненте, све што је потребно је да направите објекат са именом компоненте и наведите име у компоненте објекат као што је приказано доле: Сада га можете користити било где у ознака компоненте. На пример, ако желимо да га увозимо у Апликација.вуе, синтакса би била овако: Након завршетка свих ових подешавања, сачувајте сваку датотеку коју сте променили и вратите се у прегледач На приложеном снимку екрана можете бити сведоци да се компонента успешно увози и савршено се уклапа на веб страницу. Креирање, увоз и употреба компоненте унутар било које друге компоненте Вуе-а.јс је лако као и изговорити. У овом посту пролазимо кроз читав процес стварања, додавања и употребе компоненте у Вуе-у.јс. Увоз компоненте у Вуе

Закључак
 Phenquestions
Phenquestions


