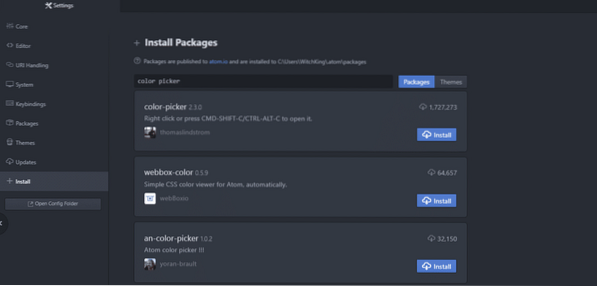
Да бисмо поправили ову ситуацију, погледајмо бирач боја који можете инсталирати као додатак за Атом Тект Едитор, чинећи читав процес много глаткијим. На вашем систему мора бити инсталиран Атом. Једном када га инсталирате, можете да инсталирате овај пакет поврх њега. Има их више од 1.7 милиона преузимања и по томе се истиче ако се одлучите за претрагу путем самог Атом Едитор-а.
Инсталирање бирача боја
Отвори Подешавања [ЦТРЛ +,] у вашем Атом Едитор-у и у Инсталирај одељак потрага за новим пакети.

Инсталирајте бирач боја (верзија 2.3.0 или новији) и једном када се инсталира, не заборавите Омогући то.
Кад се све то заврши. Можете да отворите нову текстуалну датотеку и ми ћемо почети да је тестирамо.
Разне опције одабира боја
Отворите нову датотеку у Атому и уз њу отворите везу тастера [ЦТРЛ + АЛТ + Ц] ако сте на Виндовс-у или Линук-у или користите [ЦМД + СХИФТ + Ц] ако користите Мац ОСКС.

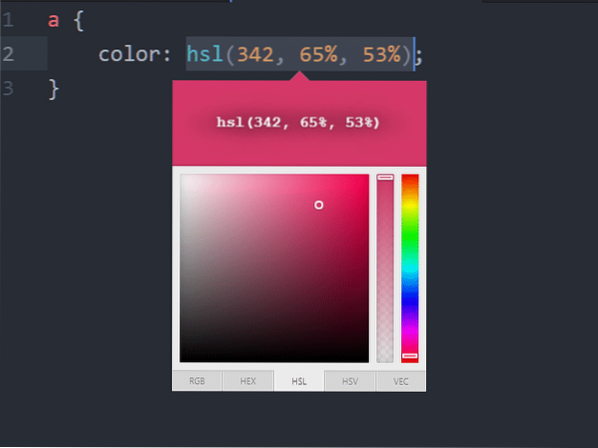
Видећете одређени број клизача и различитих трака са десне стране. Десно је да одаберете боју, а лева је трака која одређује непрозирност ваше боје, а квадрат у средини одлучује која ће нијанса дате боје бити изабрана.
Можете добити изузетно лагану нијансу која би изгледала бело без обзира на то који је првобитни избор ваше боје био или можете одабрати потпуно сиву верзију или црну. Уобичајени случај употребе укључује одабир нечега између онога што одговара вашем случају употребе.
На пример, људи користе различите боје за исти елемент да би се веб сајт осећао мало интерактивније. Хипервезама се може доделити плава боја и када задржите показивач миша изнад ње, боја се мења у црну.
Непрозирност је још један важан фактор који програмери користе за сакривање елемената испод обојене закрпе, а када корисник изврши одређену радњу, непрозирност се своди на нулу и елемент испод постаје видљив.
Различити стандарди
Приметићете да се боје могу приказивати у различитим стандардима, нарочито у РГБ (црвено зелена и плава), ХЕКС и ХСЛ форматима.
Почнимо са ХЕКС форматом, јер се прилично користи, барем на почетном нивоу.
То је једноставно хексадецимална цифра (која је систем бројања који иде од 0 до 9, а затим има а представљају 10, б представљају 11 и тако даље, до 15 што је представљено помоћу ф). Изаберите боју помоћу пакета за одабир боја, кликните на ХЕКС тастер испод виџета и видећете да је одговарајући хек код за ту боју налепљен у ваш едитор.

Следећи стандард користи РГБ који показује колики је проценат боје црвене, колики зелени и колико плаве боје.
Иста боја као горе има РГБ представу како следи

И на крају, морате знати о ХСЛ-у који означава нијансу, засићеност и лакоћу.
Нијанса представља какву боју има елемент. Може се кретати од црвеног краја спектра па све до плаве и једноставно занемарује боје као комбинације црвене, зелене и плаве (барем са становишта програмера). Ово се често описује као точак боја са црвеном, зеленом и плавом бојом 60 степени, али је бирач боја отворио једну траку с десне стране.

Следећа ствар око које треба бринути је засићеност, која описује колико ће интензивна бити боја. Потпуно засићене боје немају нијансе сиве, 50% засићене су светлије боје, а 0% се не могу разликовати од сиве. Квадратни простор је савршен за одабир овог.

Лакоћа описује колико ће се светле боје појавити. 100% светле боје се не разликују од беле, а 0% изгледа потпуно црно. На пример, ако ваша веб локација садржи пуно материјала за читање, желели бисте мање светло решење како бисте читаоцу олакшали ангажовање. Дакле, то је ХСЛ.


Закључак
Уредници попут Атома и Висуал Студио кода имају читав етос корисних пакета и тема изграђених око себе. Бирач боја је само један пример који програмер може да користи да би се одрекао непотребних путовања у В3Сцхоолс или Стацк Оверфлов. Коришћење бирача боја и даље захтева да имате тачан приказ боја који је правилно калибрисан.
Једном када одлучите за палету боја за свој пројекат, можете започети бржу и глатку изградњу пројеката користећи пакете попут бирача боја.
 Phenquestions
Phenquestions


